When I started at Furniture Row over 11 years ago things were very different. Even though it was after the dot com collapse, the digital age was still in it’s infancy. Google had been scrapping the web for years but wasn’t the make or break tool it is now for digital marketers, iPhones and other pocket internet devices didn’t exist, retail shoppers hadn’t quite picked up on the online pre-shop we all take for granted today, and most retailers minus the huge ‘big box’ stores who were leading the way (like Toys R Us and Best Buy for example) were just getting their feet wet.
Furniture Row, even with its 300+ stores across the US was no different. I came into a team which was also in its infancy as the company as a whole was still a brick and mortar environment. Window clings, building banners, catalogs, and of course giant eight fold Sunday newspaper inserts were still the entirety the marketing strategy, just as it was for most retailers before then and for many years to follow.
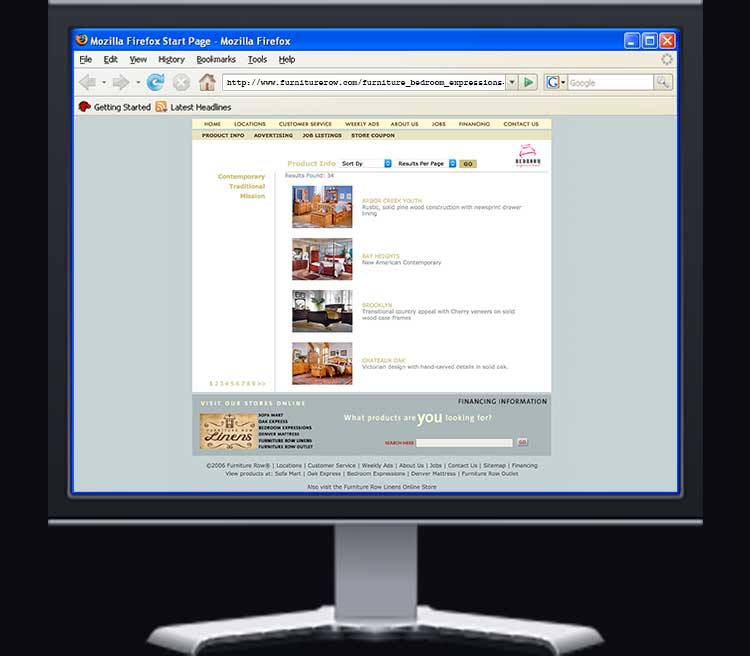
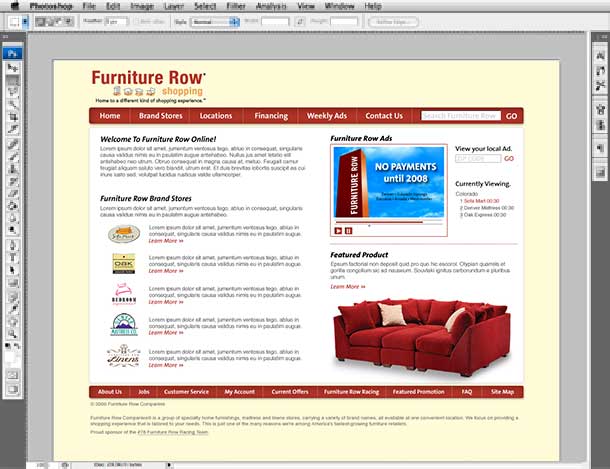
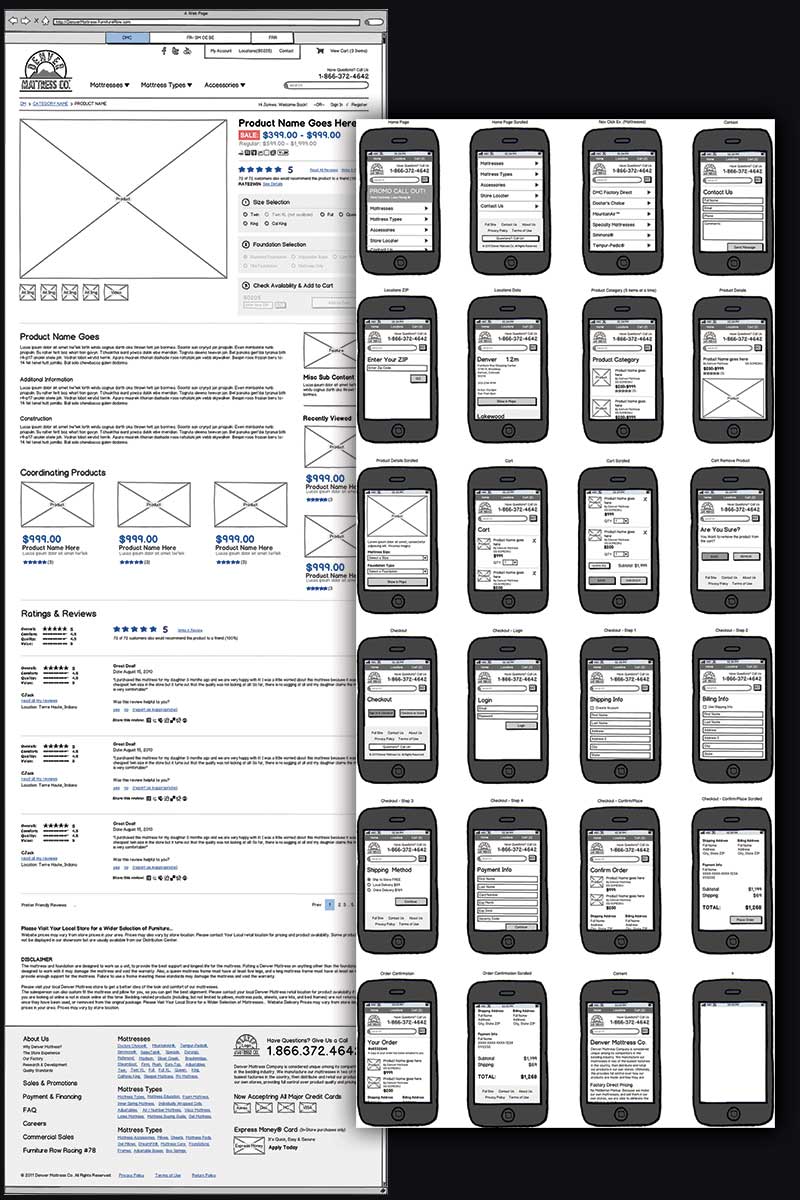
One of the first major projects I worked on and led to my rise in the company and to my eventual role as the Digital Creative Director, was the design overhaul of the companies retail sites. The success of the initial redesigns later led to a multitude of overhauls and re-skins to the open source php site that I inherited, and the move to an enterprise eCommerce platform which changed everything.